In fact, if your visitors are photographers then more than likely the website is being viewed on a large color calibrated monitor. But if your visitors are potential photography services customers then the chances of being viewed on an tablet size monitor is increased.
Here are some links to sites talking about the most popular screen sizes.
- http://www.hobo-web.co.uk/best-screen-size/
- http://www.w3schools.com/browsers/browsers_display.asp
- http://css-tricks.com/screen-resolution-notequalto-browser-window/
Photocrati customers have been asking for the optimal dimensions or resolution to upload for their background images sizes. In Photocrati Theme 4.8 we added a homepage background slideshow feature, and depending on the screen resolution the crop can be off.
So instead of just giving the one suggested image resolution of 1336 x 768 we want to go a step further. So with that said, by utilizing Google Analytics you can determine the optimal background image size for your website.
Watch the video below to see how.
To sum it up, go to:
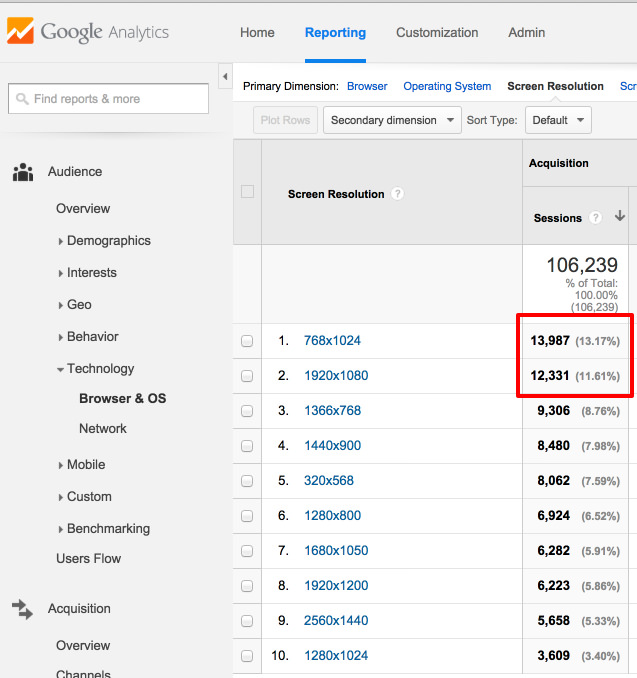
Google Analytics >> Audience >> Technology >> Browser & OS >> Screen Resolution
Set your date range out to a year back and from there you can see the most popular screen resolution for viewing your website.