
For the most part you don’t realize it’s there because it’s not something you would think about as a theme user.
The advantage of this feature is the ability to change your settings on the fly with no Javascript, PHP or CSS code necessary.
But when working with anything dynamic, it comes with a performance penalty.
Meaning, it can slow your site down by an unknown percentage.
Unknown because so many other factors come into play like plugins in use and your server environment.
Stylesheet Caching
In Photocrati 4.9 we implemented a new feature called Stylesheet Caching.
What this does is takes your dynamic stylesheet and makes it a static CSS file. This is great for site speed because now search engines are seeing 1 static file instead of the dynamic sheet which includes multiple styles from various theme sources and configurations.
When you need to make a change to your site, the cache with clear and rebuild itself every time you click Save for a setting.
If you notice that your site isn’t changing then your server might be taking a little extra time to clear the cache.
To get around this, simply turn off the cache for a few moments and then turn it back on.
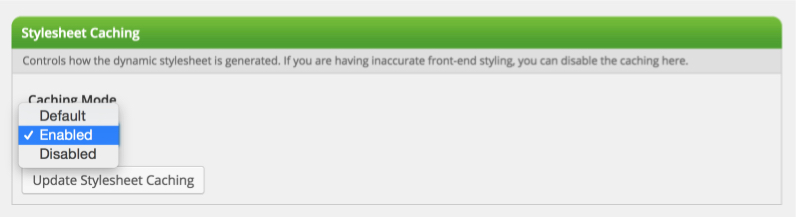
To access the Stylesheet Caching settings, go to Other Options in the theme setting, and then scroll down until you see Stylesheet Caching.
When you are ready for the full cached experience and a faster loading site, change the caching mode to Enabled and then click the update button below it.
Like always, if you have any questions, need assistance or have feature requests, please contact our support team.
We hope you love the new caching as much as we do!

Holger Ruedel
20 Dec 2015I’m using Wordfence with the caching feature and I have also activated the Photocrati stylesheet caching. I don’t see any problems so far, but I would like to know if you have any doubts concerning this combination.